A little tweak to the entry-default.tpl file is all that's needed to add a permalink for each entry. The only restriction with the code below is that it assumes that the blog is in the root directory of the domain. If the blog happens to be in a subdirectory off the root, it's quite easy to change by putting the subdirectory name before the '/?x'.
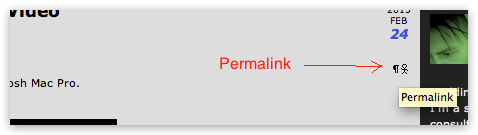
Here's the end result:

I chose to use an image to make the link instead of just text. The permalink sits inside a div, which I position using CSS.
This is the code to add the actual link itself:
<div class="permalink">
<a rel="bookmark" href="/?x=entry:{$id}">
<img src="/perma.png" border="0" height="12" width="20" title="Permalink" alt="Permalink">
</a>
</div>
This is the CSS to position it (res/style.css):
#main .permalink {
float: right;
clear: both;
margin-right: 6px;
}
-i
