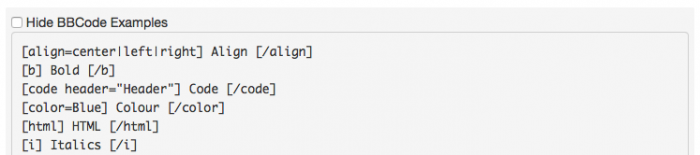
Here's what it looks like...
Hidden:
Visible:
The CSS is very simple:
CSS
input[type=checkbox]:checked + pre {
display: none;
}
To explain this - the :checked pseudo-class applies when the checkbox is selected/checked and the '+ pre' part is an adjacent selector for the pre element. Together this means 'when there is a checked checkbox next to a pre element'.
Now the HTML is like this...
HTML
<input type="checkbox" checked> Hide Content</input>
<pre>
Your content to show/hide
</pre>
As long as the pre element is immediately after the checkbox this will work. Apply your own styling to make it look how you want, no JavaScript/jQuery required!
You can also replace the pre element with just about anything else, as long as the style is updated and you use the new element after the checkbox.
-i