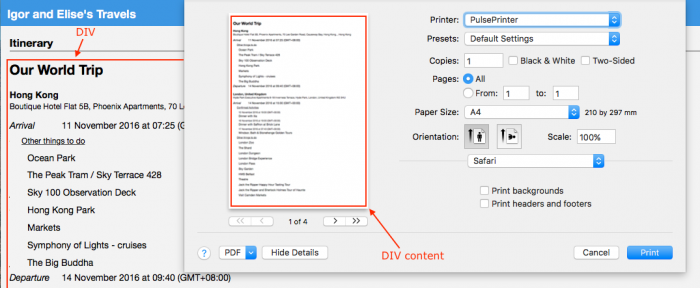
To give an example, I had a pop-up fixed sized dialog that showed the trip itinerary. I wanted to be able to print out just the itinerary without any of the header, footer, etc. You can see in the screenshot below this working in action.
To achieve the above first create a DIV with that will hold all of the content that you wish printed and set its class to printcontent.
HTML
<div class="printcontent">Printable content here</div>
Then you need to add a JavaScript listener for the window.matchMedia event looking for the 'print' media change. That event will be fired every time the page media changes. If the media matches it means we're printing, if it doesn't we're back to displaying the HTML page as normal. I used jQuery in some of the code below but it could be done just as easily with plain JavaScript.
Two functions are called on these event changes, beforePrint() and afterPrint() - these are shown below.
JavaScript
if (window.matchMedia) {
var mediaQueryList = window.matchMedia('print');
mediaQueryList.addListener(function(mql) {
if (mql.matches) {
beforePrint();
}
else {
afterPrint();
}
});
}
The beforePrint() function first checks if we have a previously saved the state of our web page, if we have, it doesn't do anything further. If we don't have a previously saved state it checks if the print content DIV is visible and if it is, it saves the page state by finding the BODY children nodes and assigning them to the printRestore variable. After this the BODY children are detached from the DOM and the BODY content is replaced by the content inside the print DIV.
JavaScript
function beforePrint() {
if (printRestore == undefined) {
var printContent = $('.printcontent:visible');
if (printContent.length > 0) {
var body = $('body');
printRestore = body.children();
printRestore.detach();
body.html(printContent.clone());
}
}
}
The afterPrint() function does the reverse of the function above. It checks to see if we have a saved page state and if we do, it removes all current content from the BODY (which would be the content that we were printing) and then puts back the previously saved content (which is the whole web site). The printRestore variable is then cleared.
JavaScript
function afterPrint() {
if (printRestore != undefined) {
var body = $('body');
body.children().remove();
body.append(printRestore);
printRestore = undefined;
}
}
That's it! Nice and easy and works pretty well.
-i